Як створювати свої карти в Google Maps. Сервіси для створення інтерактивних карт Гугл карти конструктор карт
Що стоїть за вікном зимова холоднеча і замети на дорогах не надто тішать любителів активного відпочинку і туризму, але дають достатньо часу, щоб розібрати нарешті знімки, маршрути і враження з минулих походів. Тому саме зараз саме найкращий час для складання звітів про свої пригоди і розробки маршрутів на майбутнє. Зрозуміло, всі мандрівники знають і активно користуються для цих цілей прекрасним сервісом Google Maps. Однак на ньому список картографічних сервісів далеко не закінчується, і в цій статті ви дізнаєтеся про гідних альтернативних інструментах для створення, публікації та аналізу користувальницьких карт.
Онлайновий сервіс Scribble Maps відрізняє від безлічі конкурентів то, що цей сервіс відмінно підійде як новачкам, так і експертам в галузі картографії. Його простота і функціональність роблять Scribble Maps одним з найпопулярніших картографічних додатків в сфері освіти і науки. Сервіс пропонує користувачам широкий спектр можливостей, в тому числі розмітку карт, вимірювання відстаней, імпорт даних в форматі KML, імпорт табличних даних, нанесення користувальницьких міток, тексту, зображень та багато іншого.

Open Street Map
Сервіс Open Street Map (OSM) сповідує ті ж принципи, які лягли в основу створення всесвітньо відомої Вікіпедії. Вся інформація тут зібрана зусиллями десятків тисяч добровольців, які надають в розпорядження проекту дані з персональних GPS-трекерів, аерофотографії, відеозапису, супутникові знімки та панорами вулиць. Хоча точність цих даних значно відрізняється в залежності від регіону, все ж можна впевнено сказати, що OSM для деяких районів містить більш детальну і актуальну інформацію, ніж Google Maps.

Для всіх зареєстрованих користувачів доступна функція редагування карт. Ви можете експортувати дані зі свого GPS-пристрої, малювати маршрути вручну, ставити маркери, відзначати цікаві і пам'ятні місця, давати опису і коментарі. Можливий експорт карт в форматі OpenStreetMap XML або у вигляді зображення (PNG, JPEG, SVG, PD), також можна отримати HTML-код для вставки на будь-який сайт.
Build-A-Map
Хоча Build-A-Map виробляє кілька несерйозне враження своїми великими яскравими іконками, все ж перед нами цілком дорослий інструмент для створення карт і схем. Джерелом картографічної інформації тут є Google Maps, поверх якого користувач може створювати свої шари і наносити на них необхідні дані.

Сервіс Build-A-Map дозволяє додавати не тільки банальні мітки і треки, а й текстові написи, кола, полігональні фігури, лайтбокси з фотографіями, прокладати маршрути і так далі. До всього цього ви можете впровадити відомості про погоду, точки Google Places, знімки фотохостингу Panoramio. Отриману таким чином карту можна зберегти в сховище сервісу і демонструвати посилання на неї, або отримати код для вбудовування в веб-сторінку.
Tripline
Сервіс Tripline навряд чи зможе допомогти в розробці маршруту для серйозних подорожей, але ось для створення мультимедійної презентації про пройдені дорогах він підійде просто ідеально. У своїй роботі сервіс об'єднує три складові: трек вашого маршруту, фотографії та музичний супровід, найкращим чином відображає дух вашого пригоди.

Поєднавши все це воєдино, сервіс згенерує ефектний розповідь про ваші враження, під час якого глядач буде переміщатися по карті по проробленому вами маршруту і споглядати прив'язані до місця зйомки фотографії. Все це під чудову музику, зрозуміло. Витративши один раз зусилля після подорожі на створення такого інтерактивного звіту, ви зможете вставити його на свою сторінку або блог, розіслати всім родичам і опублікувати в соціальних мережах.
ZeeMaps
ZeeMaps надає користувачам швидкий і простий спосіб створювати і спільно використовувати інтерактивні карти світу. З його допомогою ви зможете візуалізувати на карті треки в форматі KML, KMZ або GeoRSS, додати свої позначки і коментарі. Відмінною особливістю цього сервісу є можливість роботи з табличними даними. Так, якщо у вас є таблиця з координатами потрібних точок або, наприклад, адреси проживання ваших клієнтів, то ви можете згодувати ці дані ZeeMaps, і він акуратно завдасть їх на карту.

Всі карти зберігаються на серверах сервісу та можуть бути доступні в будь-який час за унікальною посиланням. Крім того, є можливість роздрукувати карту, зберегти у вигляді зображення і отримати html-код для вбудовування в сайт або блог.
TripGeo
Цей сервіс цікавий тим, що дозволяє не тільки прокласти трек по карті, але і побачити, як він буде виглядати в реальності. TripGeo використовує дані Google Maps і Google Street View і об'єднує їх в одному інтерфейсі, дозволяючи здійснити віртуальну подорож по вибраному маршруту.

Вам буде потрібно вказати точку старту і фінішу, а також бажаний спосіб пересування (автомобіль, велосипед, пішки). Крім цього, слід вказати ще кілька параметрів, що стосуються швидкості відтворення і масштабу зображення, після чого TripGeo підбере вам оптимальну траєкторію пересування і тут же створить спеціальний віджет, в якому нижня частина буде відображати карту, а верхня - реальний вигляд цього місця. Вам залишається тільки натиснути на кнопку Play і відправитися в подорож.
Сервіс TripGeo може послужити хорошу службу не тільки при підготовці подорожі, дозволяючи більш точно дізнатися відомості про місцевість, а й у разі необхідності докладного пояснення, наприклад гостям міста, схеми проїзду. Тепер вам не доведеться пояснювати по телефону прикмети вулиці, на яку треба звернути, ви просто висилаєте посилання на створений в TripGeo маршрут, і людина точно доїде за призначенням.
Сервіс QuickMaps повністю виправдовує свою назву: ви можете зробити тут карту так швидко, як це тільки можливо. Для цього вам не знадобиться навіть реєструватися - просто придумайте ім'я для карти, короткий опис і можете братися за справу.

Хоча на перший погляд може здатися, що інструментів тут не так вже й багато, насправді все необхідне присутнє. Ви можете відзначати треки прямими лініями або в режимі вільного малювання, робити текстові позначки, імпортувати файли в форматі KML або GPX з Мережі і завантажувати їх зі свого комп'ютера. А по частині різноманітних маркерів QuickMaps може дати фору набагато серйознішим сервісів.
Конструктор карт (Яндекс)
Цей сервіс є частиною проекту Яндекс.Карти і черпає інформацію, зрозуміло, саме звідти. У дуже багатьох випадках, особливо коли стосується справа території України або Росії, ці дані можуть бути навіть більш вірні і деталізовані, ніж у зарубіжних конкурентів. Конструктор карт дозволяє наносити маршрут, вимірювати відстані, малювати багатокутники, наносити точки на потрібний вам ділянку карти. Маркери тут можуть бути тільки одного виду, але кожен можна супроводити номером і коментарем, який буде з'являтися при натисканні на точці.

Готову карту можна зберегти і відразу ж отримати код для вставки в свій сайт або блог. Можливості сервісу найкращим чином підходять для створення інтерактивних карт, Що демонструють, наприклад, розташування вашої фірми чи магазину, маршрут руху або точку збору на громадський захід.
Animaps
Як нам натякають творці сервісу в його назві, він служить для створення анімаційних карт. З його допомогою можна створити справжню мультимедійну презентацію, де по заданому вами сценарієм будуть вимальовуватися маршрути, з'являтися і зникати маркери, демонструватимуться в потрібних точках фотографії та навіть відео. Щоб оцінити можливості сервісу, найкраще подивитися одну з карт, створених його силами.

Головна особливість цього сервісу полягає в тому, що ви можете з його допомогою досить точно відобразити не тільки події, що відбулися з вами в дорозі, але і тимчасову динаміку подорожі. Таким чином, Animaps є, ймовірно, найбільш підходящим сервісом для створення інтерактивного звіту, подивившись який, кожен отримає вичерпну інформацію про вашому подорожі.
Bing Maps
Картографічний сервіс Bing Maps довгий час знаходиться дещо в тіні свого основного конкурента. І зовсім даремно - після початку дружби Microsoft і Nokia цей сервіс став використовувати дані з Nokia Maps, які завжди відрізнялися гарним покриттям і відмінною деталізацією.

В рамках Bing Maps користувач отримує тільки мінімум функцій, необхідних для побудови карти, а саме розстановку маркерів, малювання треків і багатокутників різними типами ліній, додавання фотографій і коментарів.
Для демонстрації готової карти вам необхідно її зберегти, після чого можна отримати пряме посилання на карту і код для вбудовування в будь-яку веб-сторінку.
висновок
У цій статті ми розглянули десять сервісів, призначених для створення, редагування та публікації призначених для користувача карт. Всі вони мають свої особливості і різну функціональність, тому вибір найкращого з них сильно залежить від поставлених перед вами завдань. Якщо вам необхідно просто зробити схему проїзду для сайту, то простіше і зручніше за все скористатися Конструктором карт від компанії Яндекс або QuickMaps. При необхідності зробити інформативний звіт про вашому подорожі краще звернути увагу на Tripline і Animaps, які дозволяють не тільки прив'язувати до треку фотографії та відеоролики, а й загортають все це в ефектну оболонку. Ну а для дійсно серйозної роботи з картами варто використовувати Scribble Maps або Open Street Map, що володіють дуже багатою функціональністю.
Ідея написання цієї статті народилася ще в новорічні канікули, коли я пояснював, як зробити навігаційні карти на основі супутникових знімків. Тоді була знята основна частина скріншотів, але незавершена стаття залишилася припадати пилом на задвірках вінчестера. І ось вже на вулиці щосили світить сонце і тане сніг, наближається новий похідний сезон, а я, нарешті, поборов лінь і дописав текст.
Зараз у багатьох є пристрої, так чи інакше оснащені супутникової GPS-навігацією. Це може бути смартфон, кишеньковий комп'ютер, комунікатор або ж просто навігатор. У багатьох випадках якість встановлених карт залишає бажати кращого, особливо для піших походів. Тут можуть допомогти online-джерела супутникових знімків і карт. Досить порівняти два зображення однієї ділянки:
Зліва - супутниковий знімок Google maps, праворуч - ту саму ділянку на карті. Який з них виглядає детальніше?
Для створення повноцінної растрової карти нам знадобиться набір з двох програм, деяка кількість часу і інтернет-трафіку. Отриманими в результаті картами можна буде користуватися на будь-якому пристрої, для якого є програма OziExplorer або її аналоги.
Інструкція покрокова, докладно ілюстрована і має бути зрозуміла будь-якому новачкові.
Отримання супутникового знімка або карти місцевості
На цьому етапі нам знадобиться програма SAS.Планета, скачати яку можна на офіційному сайті sasgis.ru

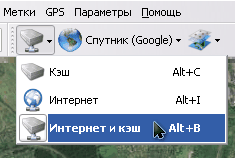
Насамперед потрібно вказати в якості джерела даних Інтернет і кеш:

А також вибрати потрібний тип карти. Що це буде - супутник або карта Google, карти Яндекса або супутникові знімки з геопортала Роскосмоса, а то і генштабівські карти - залежить тільки від Ваших особистих переваг і якості джерела на необхідному ділянці.

Отже, знаходимо візуально, за координатами або вбудованому пошуку потрібну ділянку. Визначаємо необхідну деталізацію, збільшуючи масштаб зображення. Поточний масштаб вказується зліва, під лінійкою масштабування, в відносних рівнях (z14, z16 і так далі). Він стане в нагоді нам на наступному етапі. Орієнтуйтеся на те, щоб потрібні об'єкти були добре помітні і не «замилені». Але і не забувайте, що кожен рівень деталізації збільшує розмір результуючої карти.

Зменшуємо масштаб до тих пір, щоб весь потрібну ділянку карти увійшов в екран. Вибираємо інструмент «прямокутне виділення» (друга зліва кнопка на панелі інструментів або поєднання Ctrl + R на клавіатурі), і виділяємо кордону нашої майбутньої карти.

Після закінчення виділення з'явиться діалогове вікно «Операції з виділеною областю». Зараз нас цікавить вкладка «Завантажити». Потрібний тип карти вже обраний, а необхідний рівень деталізації треба вибрати в списку, що випадає (ми його уточнювали трохи раніше). Залишається тільки натиснути кнопку «Почати».


Через деякий час (залежне від деталізації і площі карти), її ділянки будуть завантажені, і у вікні з'явиться напис «Обробка файлів завершена». Вікно завантаження можна закрити, і переходити до наступного етапу - склеюванні знімків.

Вибираємо в меню виділення пункт «Попереднє виділення», або натискаємо Ctrl + B на клавіатурі, щоб заново не виділяти ту ж саму область, і з'явиться знайоме нам вікно.

На цей раз нас цікавить вкладка «Склеїти». Тут потрібно налаштувати більшу кількість параметрів:
- результуючий формат - формат зображення, в якому буде збережена наша карта. Для подальшої обробки бажано вибирати BMP, хоча він і займає більше місця, але розуміється усіма програмами і не має втрат при кодуванні.
- куди зберігати - тут треба вказати папку й ім'я файлу, в який буде збережена карта.
- Тип карти - буде автоматично підставлений поточний джерело.
- масштаб — не забудьте виставити потрібний рівень деталізації. За замовчуванням програма виставила нізкодеталізованний, що відображається зараз на екрані.
- накласти - тут на карту можна накласти додаткові шари. Такі, як Гібрид для Google maps, де відображені основні дороги і умовні позначення. Іноді може бути корисним для уточнення супутникових знімків або нанесення на них назв населених пунктів. Для цього не забудьте прогрузити додатковий шар з потрібним рівнем деталізації за допомогою методу, описаного вище.
- Створювати файл прив'язки - відзначте галочкою пункт «.map», він нам стане в нагоді на наступному етапі. У файлі будуть збережені географічні координати кутів результуючого зображення.
Натискаємо кнопку «Почати» і через деякий час у зазначеній папці отримуємо два файли - зображення з картою і.map-файл прив'язки до координат. Деякі навігаційні програми можуть безпосередньо використовувати такі зображення. Але для кишенькових пристроїв з обмеженою кількістю ресурсів краще все ж зберегти карту в спеціальному форматі.
Обробка знімка в графічному редакторі
Нерідко через не зовсім вдалих умов освітлення, або що заважає димки, або в силу ще якихось причин супутникові знімки бувають «сліпими», особливо при відображенні їх на екрані мобільного пристрою в яскравий сонячний день. Для поліпшення можна провести невелику корекцію в будь-якому графічному редакторі. Я покажу це на прикладі безкоштовного XnView, але Ви можете використовувати будь-який інший відповідний (від IrfanView до Photoshop), ця процедура всюди аналогічна.
Але якщо якість і контрастність отриманого на попередньому етапі зображення Вас повністю влаштовує, можете пропустити цей етап.

На знімку вище показано вихідне зображення і знаходження пункту меню «Автокорекція рівнів», який можна використовувати для автоматичного підстроювання контрасту. На знімку нижче - результат цієї операції. Як можна побачити - кольоровість і контраст зображення збільшилися, розрізнення доріг і водних об'єктів теж трохи покращилася.

Можна використовувати також ручний режим - правку контрасту і гамми (збільшити те й інше):

або Відтінки / насиченості / освітлення. Орієнтуйтеся на більш підходящих для Ваших умов варіант.

Перетворення знімка в формат OziExplorer
Для подальшого перетворення картинки в більш компактний формат, який розуміється OziExplorer-му нам знадобиться утиліта img2ozf. Завантажити її можна безкоштовно на офіційному сайті OziExplorer: oziexplorer3.com/img2ozf/img2ozf.html. За посиланням - остання версія утиліти, яка зберігає в ozfx3 формат. Для ozf2-файлів (використовуються в старіших версіях OziExplorer) буде потрібно знайти старішу версію утиліти. У цьому вам допоможе пошук.
Встановлюємо і запускаємо програму. В поле Source Image Folder вказуємо шлях, по якому лежать підготовлені зображення і відповідні ім.map-файли. В поле Destination Folder вказуємо, куди складати конвертовані карти (якщо натиснути синю стрілку зліва, буде використовуватися папка з файлами). Можна погратися з кількістю квітів (поле Number Colors в лівій частині). Чим більше кількість квітів, тим плавнів картинка, але тим більше розмір результуючого файлу.

Відзначаємо галочками потрібні для конвертації зображення і натискаємо велику кнопку Process Image Files to OZF Files.

Програма деякий час пошебуршіть, переробляючи файли. При цьому в рядку статусу відображаються поточні операції. Програма створює кілька рівнів деталізації для різних збільшень, щоб не витрачати ресурси мобільного пристрою для перерахунку великих зображень. Тому кодування відбувається в кілька проходів.

Як тільки в рядку статусу з'явиться напис Completed - конвертація завершено. У папці, зазначеної в Destination Folder з'являться два файли - .ozfx3 (ілі.ozf2 для старої версії) І відповідний ему.map-файл (який, на відміну від вихідного, матиме ім'я типу ісходное_названіе_ozf.map).
Тепер залишилося обидва цих файлу залити на мобільний пристрій, І вказати OziExplorer місце, де вони лежать.
Наприклад, так виглядає вікно OziExplorer з супутниковими знімками в Windows Mobile:


Ось і все, карти готові.
Якщо щось залишилося незрозумілим - запитуйте в коментарях - постараюся відповісти.
У цій частині я розповім про найперший етап створення карти. - настройка "площадки". Про створення об'єктів і подій мова піде в наступних частинах, а тут я розповім, як створити порожню карту, як зробити свою копію вже готової карти, і як імпортувати окремі об'єкти з інших карт в свою. Створити хронокарту можна двома способами - "з нуля" або "копіюванням". Створення карти досить трудомісткий процес, і я намагаюся спрощувати його. Копіювання готової карти може бути корисно в наступних випадках:- Ви хочете зробити іншу версію існуючої карти. З іншими описами, іншими акцентами, поміняти якісь об'єкти. Міняти копію як правило набагато простіше, ніж робити все з нуля.
- Ви хочете зробити карту інших подій, але в близькому інтервалі часу. Наприклад, після "Громадянської війни в Росії" я захочу зробити "Першу світову війну". Більшість фонових об'єктів (країн, міст, залізниць) буде збігатися. Немає потреби наносити їх по-новому, можна скопіювати існуючу карту, видалити зайве, додати нове і зберегти з іншою назвою.
- Ви просто хочете поекспериментувати на готовій карті. Зі свого окремої копією можна гратися скільки завгодно. Крім того, що можна копіювати всю карту, можна копіювати окремі об'єкти з карти в карту. Наприклад, річки і гори за всю історію людства змінилися мало (хоча є винятки). Не хочеться їх наносити заново на кожній карті. Їх можна імпортувати з іншої картки. Нижче я розповім, як.
Створення нової карти
Спочатку про те як створити "з нуля". Для створення окарту "з нуля" потрібно натиснути на кнопку "створити хронокарту" на головній сторінці та заповнити необхідні поля:- Назва карти. Тут, я думаю, все зрозуміло.
- Опис і картинка для списку карт на головній сторінці. Ваша картка не буде відображатися в загальному списку карт на головній сторінці, поки не проставлена \u200b\u200bгалочка "Опубліковано" в настройках (про які розповім нижче).
- Крок за часом і тимчасові рамки карти (дата початку та дата кінця). Час на мапі дискретно. Можна вибрати мінімальний крок - день, місяць або рік, залежно від того наскільки детально ви хочете описати події. Крок загальний для всієї карти, в поточній реалізації можна зробити частину карти детально, а частина немає. На відміну від усіх інших параметрів, крок можна поміняти після створення карти.
- Тип карти - супутниковий знімок або сучасна карта (Сучасні країни і міста). Для опису історичних подій більше підходить супутниковий знімок, для опису сучасних - карта. Користувач завжди може перемикатися на інший тип (перемикач в правому верхньому куті карти).
- Невідома область. Якщо в обраний вами період історії людства була відома не вся земна поверхня, ви можете включити цю настройку. Тоді Карта буде закрита чорною областю, посеред якої буде світле вікно, яке можна налаштувати. Можна налаштувати зміна цього вікна по ходу подій карти. (На цьому можуть бути засновані карти Великих географічних відкриттів). Користувач може відключати цю область (іконка в правому нижньому кутку карти).
- Редактори - Якщо ви хочете заповнювати карту колективно, введіть через "," імена користувачів яким ви хочете відкрити редагування (вони повинні бути зареєстровані). Карта з'явиться у них в вікні "Мої карти".

Крім цього в цьому розділі можна проставити опції:
- "Опубліковано" - після цього карта з'явиться в списку на головній сторінці та стане доступна для перегляду користувачам.
- "Відкрито редагування" - правити карту зможе будь-який зареєстрований користувач, а не тільки редактори. Історія змін карти зберігається і можна зробити відкат на минулу версію. Налаштування прав, видалення карти, видалення останньої версії доступні тільки редакторам.
копіювання карти
Тепер розповім, як скопіювати готову карту. Для цього потрібно:- Зайти в потрібну карту
- Натиснути на іконку "зберегти копію" на нижній панелі.
- Авторизуватися або пройти реєстрацію (якщо ще не реєструвалися).
- Ввести ім'я нової карти і натиснути "зберегти".

імпорт об'єктів
"Імпорт об'єктів" дозволяє копіювати окремі об'єкти з інших карт, щоб не створювати кожен раз заново одне і теж. Для імпорту потрібно:- Зайти в свою карту
- Перейти в режим редагування (кнопка "редагувати" в правому нижньому кутку).
- Натиснути на іконку "імпорт об'єктів" на нижній панелі.
- Вибрати одну з готових карт і натиснути кнопку "Показати". З'явиться список об'єктів цієї карти.
- Вибрати галочками потрібні об'єкти і натиснути кнопку "Додати" під списком.
- Копії об'єктів додадуться на вашу карту. Після цього не забудьте зберегти на сервер свою карту.

Наступного разу я розповім про додавання власних об'єктів на карту.
Карти - відмінний спосіб розповісти, як подія розгорталася на місцевості. Якщо у вашій історії є маршрут або ключові точки в різних місцях, або ж є характеристика для певної області, покажіть все це на карті. Перевага карт в тому, що вони наочні, а за допомогою інтерактивних сервісів ще й багатофункціональні. За допомогою карт можна:
- побудувати маршрут
- виміряти відстань
- оцінити масштаб
- побачити будь-яку вулицю очима перехожого
- дізнатися інформацію про реальний об'єкт
- визначити місце розташування (як своє, так і інших)
- визначити і порівняти характеристики регіонів
Карти від Google і Яндекса
Два базових і найпопулярніших сервісу - Google Maps і Яндекс мапи. Вони досить прості, але їх функціоналу буде достатньо для короткого опису маршруту, ілюстрації розташування або відстані, а також демонстрації дорожньої ситуації.
Ви можете зібрати власну карту, змінивши дизайн, додавши шари, мітки і зображення. Інтерактивні карти Гугла і Яндекса можна використовувати на своєму сайті або в додатку.
Про те, як це зробити, можна прочитати тут:
- Google Maps API
- API Карт Яндекса
2. 2ГІС спеціалізується на точних даних про організації, які можна знайти на карті. вивчіть інструкцію, Щоб дізнатися як можна використовувати віджет 2GIS на своєму сайті. Якщо ви хочете заявити про себе через даний сервіс, спробуйте 2ГІС для бізнесу з набором інструментів для просування. Корисна функція: Можна вбудувати карту, яка покаже в зазначеному регіоні закладу, відсортовані за категоріями.
3. ZeeMaps пропонує інструменти для додавання великих обсягів інформації та її аналізу на мапі. , Щоб зрозуміти, як кастомизировать карту і додати на неї нові верстви і елементи.
4. Величезна кількість інструментів для візуалізації даних є у ArcGIS . Вони розраховані в першу чергу на професіоналів, тому мають лише платну підписку. Зате можливості для аналітики даних і розробки нових інтерактивних карт практично безмежні.
5. CartoDB теж має багатий набір інструментів для візуалізації даних. У галереї видно, Що карти виходять дуже динамічними і інформативними. Навчитися робити такі.
6. Scribble Maps відрізняє можливість вивантажувати карти в самих різних форматах.
7. Сервіс, який дозволяє створювати з карт цілі історії - StoryMap JS. Складіть маршрут і додайте текст, фото або відео до кожної точки на карті. Наприклад, в цьому проекті можна дізнатися, як рухався олімпійський факел під час сочинської естафети.
Можна використовувати свої карти або фотографії, завантаживши їх у форматі зображення і розставивши на них точки з описами. Зручна функція StoryMap JS: сервіс може автоматично зібрати карту з 20 останніх фотографій в Instagram. Вам залишиться лише відредагувати її, якщо необхідно.
8. Схожої функцією може похвалитися Tripline. Крім Інстаграма, він інтегрується з Foursquare, Flickr, Twitter, Facebook та іншими сервісами.
9. історична карта від GeaCron може стати в нагоді для проекту з історії.
10 і 11. Якщо ви розповідаєте про погоду, то сміливо вбудовуйте Windyty - красивий погодний глобус з непоганим набором інструментів. Для професіоналів галузі є також Planet OS.
Яндекс.Карти - це картографічний сервіс, який можна використовувати з метою пошуку конкретних об'єктів і для отримання інформації про них. будь-який власник організації може зареєструватися в Яндекс.Довіднику і вказати на Яндекс.Карте місце розташування своєї компанії або офісу. Конструктор карт Яндекс - сервіс за допомогою якого можна зробити схему проїзду або список магазинів для вбудовування на свій сайт.
На Яндекс.Картах будь-який ваш клієнт може потім знайти вашу організацію і прокласти маршрут до неї зі свого поточного місцезнаходження.
При пошуку в Яндексі або безпосередньо на Картах користувачеві показуються найближчі до нього компанії на його запит. Це допомагає залучити клієнтів, які знаходяться поруч з вами.
Це наш, російський аналог Google Карт, Який в деяких випадках зручніше західного сервісу. В першу чергу, якщо мова йде про вітчизняні компанії: Яндекс. Карти швидше оновлюють актуальну інформацію для Росії.
Навіщо потрібна карта Яндекс на сайті
Раніше ми вже писали профакторах, Які враховує Яндекс при ранжируванні комерційних сайтів. Один з них - це повна адреса, в тому числі карта (бажано інтерактивна) на сторінці з контактами.
Але це тільки одна з причин, чому вам необхідна карта на веб-ресурсі.
Вона потрібна і для інших цілей:
- Щоб показати клієнту, де ви знаходитеся, в якому районі міста. Багатьом якраз простіше орієнтуватися по карті, а не за адресою.
- За допомогою картки клієнт зможе прокласти схему проїзду або маршрут, як дістатися зі свого поточного місцезнаходження до вас в магазин, кафе або офіс. При цьому, якщо на сайті інтерактивна карта, йому не потрібно буде залишати ваш сайт.
- Якщо у вас кілька точок продажів або офісів, на карті ви зможете вказати їх все. Клієнт вибере, куди йому добиратися ближче, зручніше і швидше.
Не обійтися без карти тим компаніям, які через сайт тільки розповідають про свою пропозицію, а завершення угоди проходить оффлайн. Це майстерні, магазини, салони краси, виробництва різного спрямування, аптеки і лікарні. Розберемося, як в конструкторі карт Яндекса зробити схему проїзду або список адрес для установки на сайт.
Щоб вбудувати карту Яндекса, потрібно:
- Створити карту в конструкторі;
- Отримати код карти;
- Вставити код на сайт (він підходить для сайтів на будь-який CMS).
Для створення карт є спеціальний сервіс -Конструктор карт Яндекс .
Якщо у вас є пошта на Яндексі, ви можете перейти на сервіс і відразу приступати до створення карти. Натисніть кнопку «Створити карту».
У вас відкриється робоче поле, на якому можна створювати свою карту. Всі створені вами карти будуть зберігатися в списку карт.

Давайте спробуємо створити карту. Розглянемо приклад: ваш офіс знаходиться в 10 хвилинах ходьби від метро. Ви хочете вказати на карті маршрут від метро до свого офісу.
Насамперед називаємо і задаємо опис своєї карти (не обов'язково, але так буде зручніше, особливо якщо карт буде кілька).

Потім приступаєте до редагування карти. На карті ви можете:
- Ставити мітки;
- Малювати лінії і багатокутники;
- Вкажіть інформацію про пробки (підтягується автоматично, про це подбає сам Яндекс);
- Створювати шари.
Повернемося до прикладу. Нам потрібно вказати шлях від станції метро до нашого офісу. Знаходимо потрібну станцію на карті, потім вибираємо інструмент «Лінії» і просто малюємо шлях мишкою. Потім ми можемо налаштувати зовнішній вигляд лінії: товщину, прозорість, колір. Як бачите, конструктор відразу підрахував, скільки метрів потрібно пройти.

Потім пропоную поставити ще і мітку, яка вказує на офіс. Вибираємо інструмент «Мітки», і ставимо мітку, просто клікнувши мишкою в потрібному місці. Потім налаштовуємо мітку: пишемо опис, вибираємо колір і тип.


- Інтерактивна - можна збільшити, зменшити, повноцінно взаємодіяти з картою;
- Статична - буде на сайті у вигляді простої картинки. Підійде в тому випадку, якщо ви знаєте, що у вашій ЦА в основному повільне з'єднання.
Краще, звичайно ж, використовувати інтерактивну карту.

Давайте спробуємо створити карту для того випадку, якщо у вас два магазини або два офіси в одному районі.
Точно так же створюємо нову карту, Називаємо і пишемо опис. Потім вибираємо інструмент «Мітки». Ставимо мітку в потрібному місці і налаштовуємо.

Це буде вказівка \u200b\u200bна перший офіс (магазин, салон, філія). Тепер потрібно вказати ще й другий. Все робимо точно так же, тільки я вибираю інший колір для цієї мітки - щоб розрізняти. Нехай буде зелена.

Все, карта готова. Можна зберігати і вставляти на сайт.Навіть якщо ви не можете з якоїсь причини це зробити зараз, ви завжди знайдете готові карти в списку карт:

Як я вже писала вище, після створення карти потрібно скопіювати код і вбудувати його на сайт.
Після того, як створили карту, натискаємо «Отримати код карти». Ви побачите шматочок коду, який потрібно вбудувати в сайт.

Зазвичай карту на сайті розміщують:
- На сторінці «Контакти»;
- У підвалі (футере) сайту;
- Рідше - на головній сторінці або сторінці «Доставка і оплата» (в основному, якщо мова йде про самовивіз).
Маючи готовий код карти, вставити її на сайт просто. Я підкажу вам кілька способів, в першу чергу для власників сайту на WordPress. Налаштування ви зможете зробити навіть самостійно.
Розглянемо, як вставити карту на сайті WordPress на сторінку «Контакти». У нас на цій сторінці вже написаний нашу адресу, телефон, а внизу під всім контентом буде розміщуватися карта.
Заходимо в адміністративну панель сайту. Переходимо в розділ «Сторінки»:

Потім знаходимо там нашу сторінку «Контакти» і вибираємо «Змінити». Перемикаємо редактор з режиму «Візуальний» в «Текст».У конструкторі карт вибираємо код iframe і копіюємо його:

У самому низу, після тексту, вставляємо цей код і оновлюємо сторінку.

Ось тепер наша карта на сайті:

Відредагувати ширину і висоту можна прямо в коді, який дав Яндекс (теги width, height - задаємо потрібне числове значення в лапках).
Ще один варіант розміщення карти, який часто використовується на Лендінзі - вставити карту в футер (підвал) сайту. Для цього потрібно буде відредагувати HTML-код сторінки, вставивши туди запропонований конструктором код.
На WordPress відредагувати футер можна через адмінпанель. Зайдіть Зовнішній вигляд - Редактор - підвал:

Щоб відредагувати файл, потрібно мати хоча б базові знання HTML. Якщо з цим у вас все не так добре, краще довірте роботу веб-розробнику (знайти умільця можна навіть на фрілансі).
Модулі Яндекс.Карт
Для різних CMS можна використовувати офіційні плагіни карт, або модулі, які дозволяють провести швидку інтеграцію.
наприклад:
- Для 1С Бітрікс: «Ваша мережа офісів на карті» і «Яндекс.Карти об'єктів Інфоблоки»;
- Для Drupal: «Geofield Yandex Maps»;
- Для WordPress: «Yandex Maps API»;
- Для Joomla !: «Яндекс.Карти для Joomla» та інші.
Повний список плагінів ви можете подивитися в Довідці Яндекса.
Як бачите, зробити і вбудувати карту Яндекс на сайт не так і складно, і з базовим знанням HTML це цілком можна зробити самостійно.
Подбайте про своїх клієнтів і допоможіть їм швидше знайти ваш магазин, ресторан, салон краси або офіс. Створіть карту і розмістіть її у себе на сайті.


